Web Components と Electron でつくる Neovim フロントエンドの未来
この記事は Vim Advent Calendar 2015 の20日目の記事です.
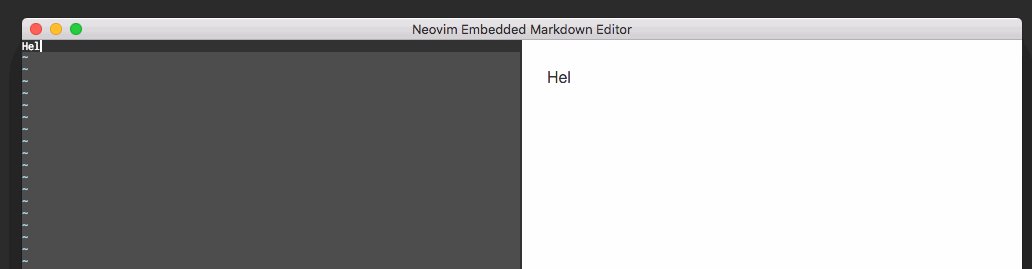
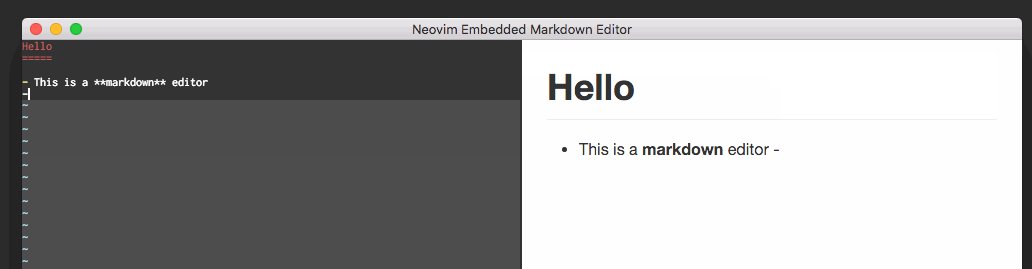
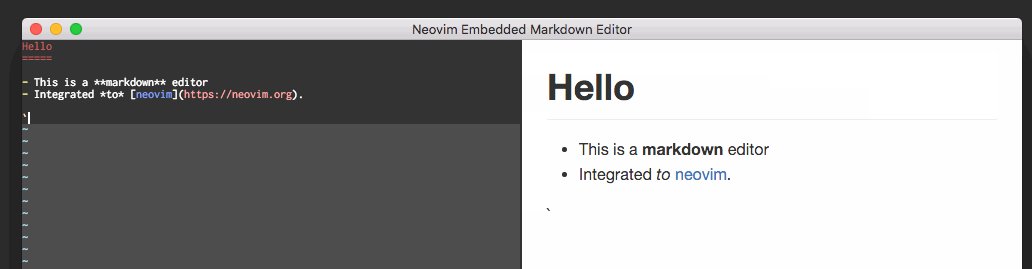
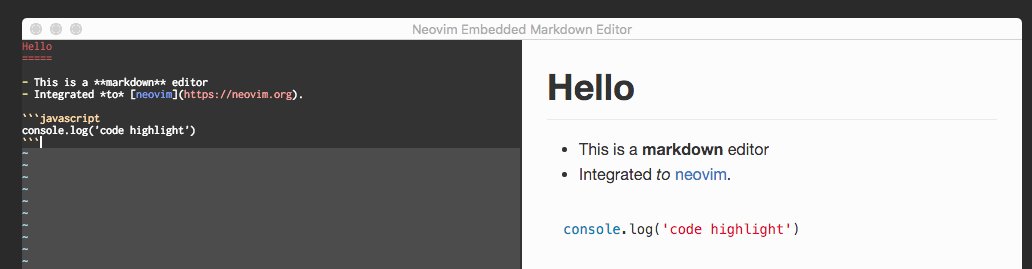
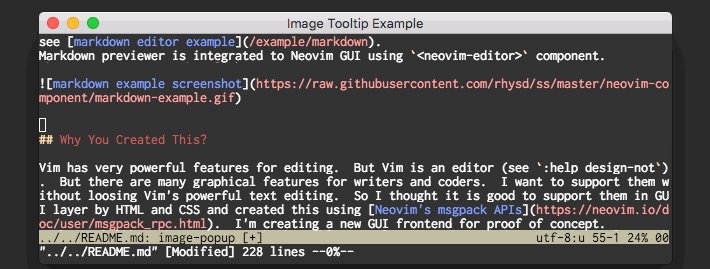
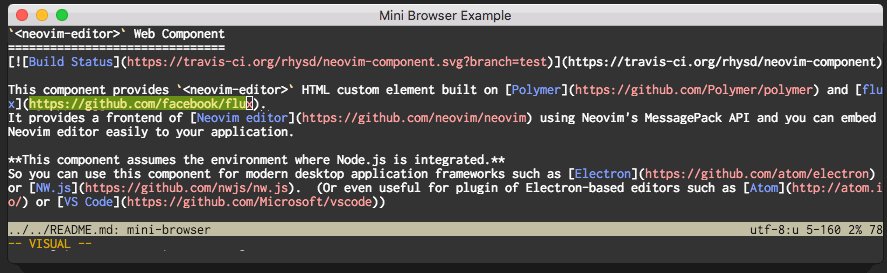
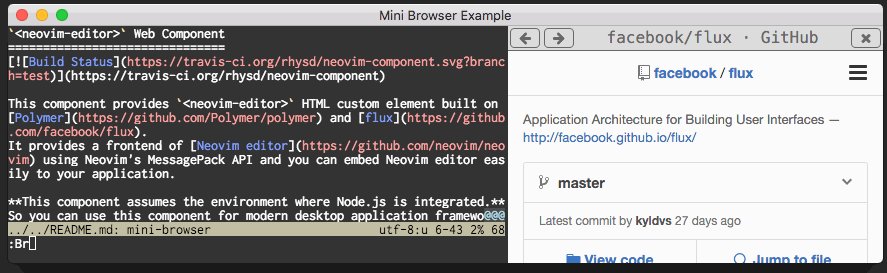
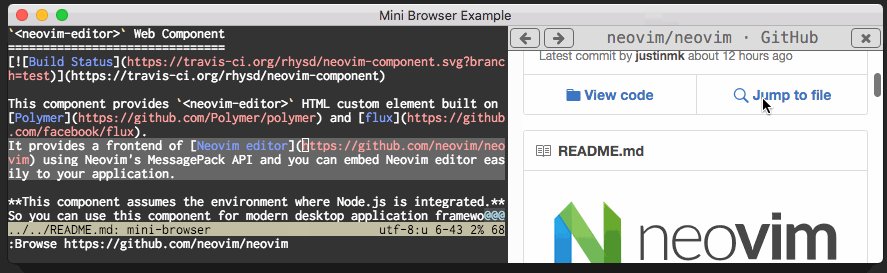
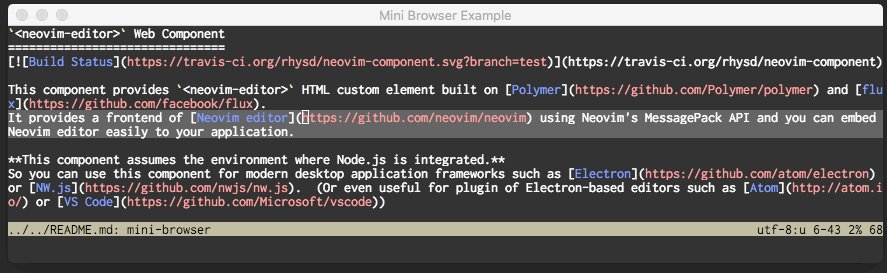
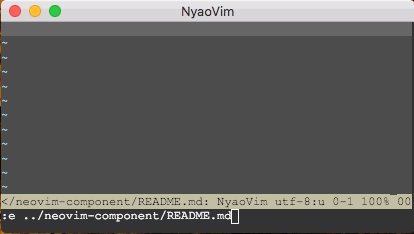
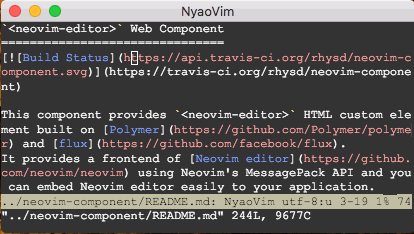
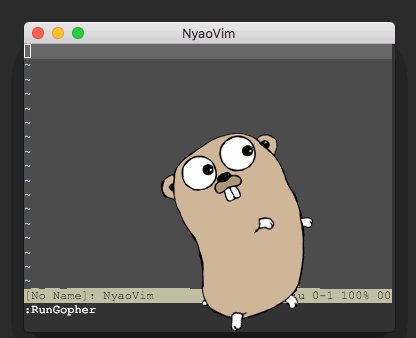
まずはこちらのスクリーンショットをご覧ください.



エディタの UI やカーソル移動は Vim っぽいですが,markdown ライブプレビューやカーソル位置での画像ポップアップ,組み込みブラウザなど謎の UI が見て取れます.本記事ではこれについてボトムアップで必要な知識から順を追って紹介します.
長い……三行で
- Neovim msgpack-rpc API を使って
<canvas>と Node.js API で Neovim フロントエンドを作成し - Web Component としてラップ して HTML アプリに簡単に組み込めるようにした上で
- UI プラグインをウェブ技術で構築できる NyaoVim という Neovim GUI エディタを Electron 使ってつくってます.
目次
- Web Components とは
- Neovim の フロントエンド向け msgpack-rpc API
- Neovim の UI を Web Component としてラップする
- Electron アプリに組み込んでみた例
- UI 拡張可能な Neovim フロントエンド NyaoVim
- 実装の経緯
- まとめ
- おまけ
Web Components とは
HTML 標準として Web Components という新機能が策定されています.
Custom Element, Template, Shadow DOM, HTML import といくつかの機能に分かれていますが,<div></div> といった慣れ親しんだ要素に加え,<foo-bar></foo-bar> といったカスタム要素をつくることができるようになります.CSS は本来グローバルですが,カスタム要素内で定義されている CSS はコンポーネント内のみに適用され外に染み出しません.また,従来の DOM 要素のようにプロパティや対応する class にメソッドを生やしたりしてカスタマイズ可能にしたりできます.
具体的なカスタム要素のつくり方やもっと正しい説明が知りたい方は下記の html5rocks の記事などが役に立ちます.
Custom Elements; HTML に新しい要素を定義する
まだ仕様が fix されていない機能ですが,Google の Polymer など Web Component をラップして使いやすくしたライブラリがすでにいくつかあり,再利用可能なコンポーネントが提供されています.
Neovim の UI msgpack-rpc API
Neovim には msgpack-rpc で呼び出せる API があり,プラグインを別プロセスで動かして Neovim 本体と通信する remote plugin などで使われています.ウィンドウ・タブ・バッファの情報を収集したり Neovim に指定文字列を入力したり,コマンドを実行したり Vim script を eval したり色々できますが,その中に1つ vim_ui_attach という特別なものがあります.
vim_ui_attach を呼ぶと,それ以降 Neovim 側から呼び出し元側のプロセスに UI の描画イベントが通知されるようになります.それぞれの通知はイベント名とその引数を持っています.
| イベント名 | 説明 |
|---|---|
put |
引数で渡されたテキストをカーソル位置以降に描画する |
cursor_goto |
引数で指定された (line, col) にカーソルを移動する |
highlight_set |
描画する文字や背景の色をセットする |
clear |
画面全体をクリアする |
eol_clear |
カーソル位置から行末までクリアする |
scroll |
引数で与えられた行数だけ縦にスクロールする |
set_scroll_region |
スクロールする範囲をセットする |
resize |
画面のサイズ(行数,桁数)を変更する |
update_fg |
foreground color を引数で与えられた色にセットする |
update_bg |
background color を引数で与えられた色にセットする |
mode_change |
現在のモードを引数で指定されたモードに変更する(normal, insert など) |
busy_start |
入力を受け付けない状態を開始する |
busy_stop |
入力を受け付けない状態を終了する |
mouse_on |
マウスを有効にする |
mouse_off |
マウスを無効にする |
bell |
ベル音を鳴らす |
visual_bell |
ビジュアルベルを表示する |
set_title |
ウィンドウタイトルを引数で指定された文字列にセットする |
set_icon |
ウィンドウアイコンを引数で指定されたパスの画像にセットする |
見ての通り,かなりステートフルな通知が飛んでくるので,カーソル位置などの状態を保持しつつ来たイベントを順番に処理して描画していけば Neovim の画面を描画することができます.
Neovim では nvim --embed で起動することでヘッドレスで実行し,エディタの描画を別の UI プロセスに任せるフロントエンド-バックエンド型のアーキテクチャをサポートしていて,すでに neovim-qt や neovim-dot-app などの Neovim フロントエンドが存在します.
Neovim の UI を <canvas> に描画して WebComponent としてラップする
上記で説明した msgpack-rpc を介した UI 描画イベント通知の API を使って HTML の <canvas> 上に Neovim のフロントエンド部分を描画し,それを Web Component としてラップしてみました.
HTML 上に描画するという選択をしたのは,近年 NW.js や Electron といったデスクトップアプリフレームワークが出てきていて,容易に Neovim エディタをこれらで作成したアプリに組み込めるようになるからです. また,WebSocket などで通信して描画情報を受け取ればリモートにある Neovim を手元のブラウザに描画して処理するなども可能です.
今回はローカルで実行できるようにしたいので,外部プロセスとして Neovim を実行し標準入出力で通信します.ブラウザ内では外部プロセスを起こせないので,Node.js の child_process モジュールで子プロセスを管理します.このことから分かる通り,今回のアプローチでは一般的なウェブサービスに組み込むことはできませんが,Electron アプリなどの Node.js が統合された環境では利用できます.
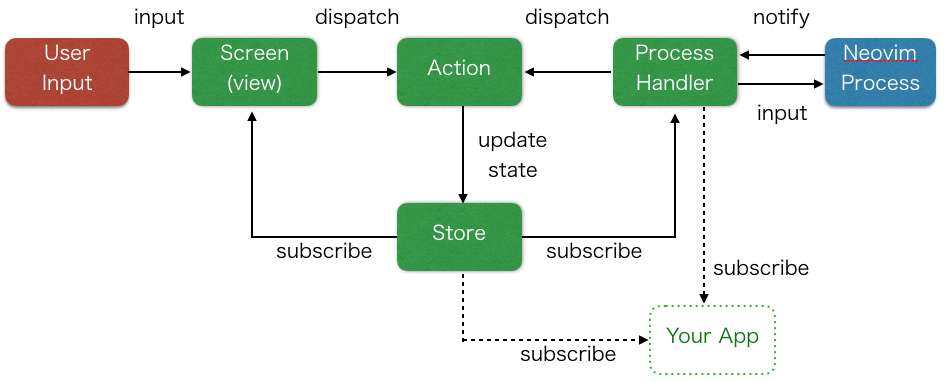
ユーザからの入力や Neovim プロセスからの通知などのデータフローをうまく扱いつつ,カーソル位置などの状態を適切に更新するために Flux というアーキテクチャを使います.

(https://facebook.github.io/flux/docs/overview.html#content より引用)
ユーザからの入力や Neovim プロセスからのイベント通知といった状態を変更する処理を Action として定義し,ディスパッチャを通してのみアクションを発行できるようにします.発行されたアクションは store を変更し,store を listen していた view が store の状態変更を受けて描画処理をします.これによってデータの流れる方向を単方向にします. つまり,GUI ではよくある publisher / subscriber な実装パターンです.

今回はこんな感じになりました.
緑色の部分が JavaScript(実際に書いたのは TypeScript ですが)で書かれていて,view を描画する Screen,Neovim プロセスとやりとりする ProcessHandler(ここは双方向にならざるを得ない),処理に対応する Action 群,状態を一括管理する Store のそれぞれのクラスで構成されています.
ユーザからの入力は Action として発行され,Store を通じてそれを subscribe している ProcessHandler に送られて最終的に Neovim プロセスに届きます.また逆に Neovim プロセスからの通知は ProcessHandler が一旦受けた後アクションとして発行され,Store を通じてそれを subscribe している Screen が描画情報を反映します.
Flux は React.js と一緒に語られることが多いですが,特にそういった制約は無く,今回は Screen は <canvas> に fillRect() や fillText() といった canvas API で描画するだけのオブジェクトです.また,Store は単一のデカイ EventEmitter として実装されています.
最終的に上記のクラスをすべて持った editor オブジェクトのプロパティに上記クラスのオブジェクトを全て持って,editor オブジェクトを通してすべてのオブジェクトにアクセスできるようにしておきます.
少し一般的な flux なウェブアプリと違うのは,store がコンポーネントローカルなところでしょうか.これはコンポーネントが複数設置される可能性などを考えてこうなっています.
今回はこの Neovim フロントエンド実装を Web Component として定義したいので neovim-editor という Polymer element を作成 します.コンポーネントのカスタマイズ(e.g. Neovim に渡す引数)はコンポーネントのプロパティとして設定できるようにします.上記の editor オブジェクトをコンポーネントのプロパティとして持つことで,<neovim-component> 要素を通じて Screen, ProcessHandler, Store といったすべての情報に JavaScript 経由でアクセスできます.
なお,試していませんが,おそらく Atom editor や VisualStudio Code といった Electron 上につくられたエディタのプラグインとしても使えるのではないかと思います(エディタの中にエディタを組込むのがどれくらい嬉しいかは別問題ですが…)
Electron アプリに組み込んでみた例
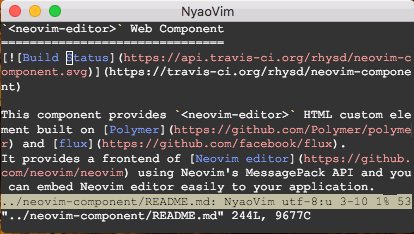
というわけで本記事冒頭でお見せした3枚のスクリーンショットは全て <neovim-component> に別のコンポーネントを組み合わせた例でした.neovim-component リポジトリ ではいくつかの例を Electron アプリとして公開しています.
https://github.com/rhysd/neovim-component/tree/master/example
各 example のディレクトリ内の README に従えば実行できるはずです.各 example は 100〜300行程度で書かれています.
例えば Neovim と markdown プレビューを合体させた markdown エディタの例 では marked を使ってつくった <markdown-viewer> コンポーネント(markdown テキストをセットすると HTML で描画してくれる)を下記のように配置しています.
<body> <neovim-editor id="neovim" font="Ricty,monospace" width="800" height="1000"></neovim-editor> <markdown-viewer id="mdviewer"></markdown-viewer> </body>
あとは Neovim 側から TextChanged および TextChangedI でバッファのテキストが変更されるたびにバッファのテキストを rpcnotify() 関数で通知し,それを受けて <markdown-viewer> コンポーネントにテキストを渡す処理を JavaScript で書いてやるだけです.これによって入力をリアルタイムにプレビューに反映できます.
上記の例では,vim_command msgpack-rpc API を使って直接 Neovim 側の autocmd を定義しています.
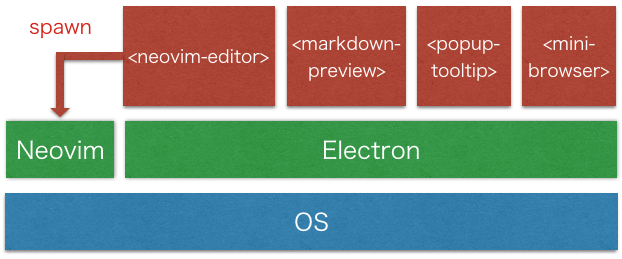
UI 拡張可能な Neovim フロントエンド NyaoVim
実は今回は 高度に UI 拡張可能な Neovim フロントエンドをつくる のが目的で neovim-component は飽くまでこれをつくるパーツに過ぎません.
というわけで,Web Component を使って HTML, CSS, JavaScript,Node.js, Electron API,Neovim msgpack-rpc API を使って UI を拡張できる Neovim フロントエンド NyaoVim をつくっています.

Vim が何でないのかが書かれている :help design-not@ja には次のような記述があります.
NyaoVim では Neovim フロントエンドを1つのコンポーネントとして,アプリ内に複数の Web Component を置き,他の Web Component と連携する形で UI を拡張する仕組みを提供します.
NyaoVim が目指すゴールは下記の通りです.
- NyaoVim 本体は(gVim のような)最小限の Neovim の UI と Web Component によってユーザが自由に UI を拡張できる仕組みのみを提供します.ユーザはそれを使って自分の好きなコンポーネントを作成・インストールして拡張します.
- UI 拡張は Neovim プラグインとして提供できるようにし,新たなプラグインマネージャを必要としないように設計します.これによって vim-plug など Vim プラグインマネージャを使って UI 用のプラグインも管理できます.
- Neovim(もしくは Vim)本来のエディタとしての機能性(高い応答性など)を損なわないように実装します.
- Linux, OS X, Windows 対応のクロスプラットフォーム(現時点では Windows をサポートできる段階にまだきていないですが…)

ためしてみる
NyaoVim はまだつくりはじめた段階で,つい一昨日 UI プラグインをロードできる実装を入れたところです.<neovim-component> も含めてまだ実用できるレベルになっていませんが,version 0.0.2 として npm パッケージとして公開しています.
$ npm install -g nyaovim $ nyaovim
実行するとシンプルな Neovim の GUI エディタが立ち上がります.
サンプルプラグインとして nyaovim-popup-tooltip を作成したので,これを入れてみましょう.
https://github.com/rhysd/nyaovim-popup-tooltip
UI プラグインは nyaovim-plugin というディレクトリを runtimepath に含んだ普通の Neovim プラグインなので,他のプラグイン同様にプラグインマネージャでインストールできます.例えば neobundle.vim を使う場合は下記のように init.vim に書いて :NeoBundleInstall します.
NeoBundle 'rhysd/nyaovim-popup-tooltip'
一度でも nyaovim を実行していると ~/.config/nyaovim/nyaovimrc.html が生成されているはずです.このHTMLファイルが NyaoVim の設定ファイルです.nyaovim-popup-tooltip/nyaovim-plugin/popup-tooltip.html で提供されている <popup-tooltip> を下記のように追加します.
<dom-module id="nyaovim-app"> <template> <style> /* CSS configurations here */ </style> <!-- Component tags here --> <neovim-editor id="nyaovim-editor" argv$="[[argv]]" font-size="14" font="Ricty,monospace"></neovim-editor> <popup-tooltip editor="[[editor]]"></popup-tooltip> </template> </dom-module> <script src="file:///path/to/nyaovim-app.js"></script>
HTML ファイルを設定ファイルとして使うことで,ユーザは自由にエディタ内のコンポーネントを CSS でレイアウトでき,コンポーネントのプロパティを使ってカスタマイズすることができ,追加の処理を JavaScript で記述できます.
ここで editor="[[editor]]" というプロパティが目をひくかもしれませんが,これは Polymer が提供しているデータバインディングで,<neovim-editor> コンポーネントの紹介時に説明した editor オブジェクトがプラグイン側に渡ってきています.NyaoVim の UI プラグインとしては Polymer を必須にしているわけではないので,ここではふーん程度にスルーしてください.
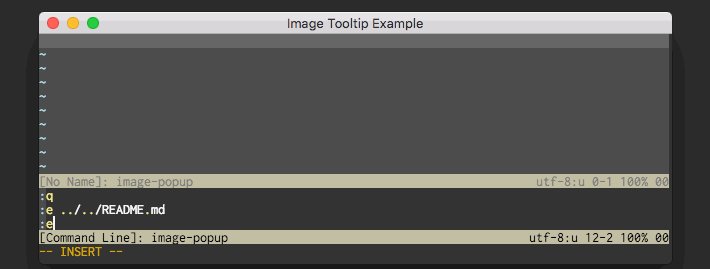
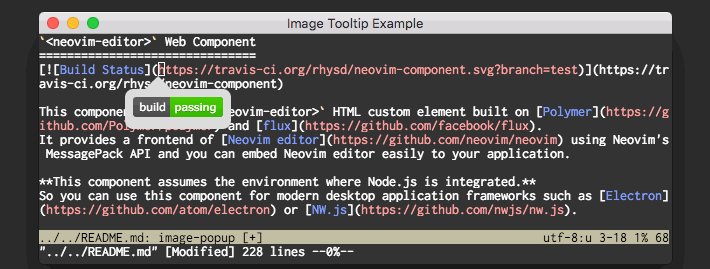
準備ができたら nyaovim でエディタを立ち上げて何かドキュメントを開いてみましょう.http リンクでもローカルファイルへのリンクでも良いので,画像へのリンクの上にカーソルを持って行って gi を入力してみてください.
全てがうまくいっていれば下記のようにポップアップでカーソル下の画像がプレビューできます.

NyaoVim の README には UI プラグインの作り方も(ざっくりと)書きましたが,長くなりすぎるのでここでは紹介を避けます.気になる方がいらっしゃればリンク先を読んでみてください.
実装の経緯
元々 Lime text が CUI と GUI の両方をサポートするためにフロントエンド(表示側)とバックエンド(コア)を完全に分けた設計をしていてそういうアーキテクチャに興味があったので,Neovim でも似たようなことができると知り調査を始めました.
今年は Electron アプリをつくったりしていたので Electron で実装するかというのをざっくり決めて公式の node client を試したところうまく動かず,API 的にもコールバック祭になってしまいそうだったのでまずは node client を fork しました.
動的に生成される Neovim msgpack-rpc API 向けのメソッドをコールバックから bluebird の Promise を返すように書き換え,TypeScript がリポジトリ直下に置いている index.d.ts を見てくれるようになったのでそれに対応し,いくつかバグを修正しました.API をガラッと変えてしまったため,本家への PR はリジェクトされて fork を使い続けることにしました.
これで準備が整ったので NyaoVim のプロトタイプを書き始めました.最初は React と Redux を使って DOM で Neovim の UI を描画していました.React で最小限の範囲だけ差分描画すれば問題ないかなと思っていたのですが,例えば <C-e> などで画面全体をスクロールしたりすると DOM が全書き換えになってしまい描画がもっさりしてしまう問題に当たってしまいました.
ここで react-canvas や react-pixi を使うという手もありましたが今後もメンテされ続けるかがかなり怪しかったため,素直に <canvas> に直接描画するためにスクラッチから実装しなおしました.
この時に Web Component として実装して他の UI として組み立てるというアイデアを思いつき,<neovim-editor> を実装した後は NyaoVim のプロトタイプを全て捨てて新しく実装しました(というか実装中です).
まとめ
Vim は 'Vim is a text editor' というフレーズが示すように編集に関係ない機能を受け付けない方針で開発されてきたため,グラフィカルな表現は苦手な面がありました.僕もその方針はとても気に入っているのですが,やはりグラフィカルな補助がほしくなるときもあります(例えばドキュメントとか最近は大体 HTML で出力されますし).
そんなわけで今回僕は Web 周りの技術を使ってユーザが自由に拡張できる UI プラグイン機構を neovim-component をつくって Neovim フロントエンド NyaoVim をつくりました.HTML/CSS でつくれる UI なら何でもつくれますし,膨大な npm パッケージも使えるので,良ければぜひ有用なパッケージとか有用じゃないパッケージとかつくって遊んでみてください.
おまけ

Crystal でのプログラミングを支援するツール達
この記事は Crystal Advent Calendar 2015 の13日目の記事です.
Ruby の構文が好きなので Crystal もぼちぼち触っていて,標準ライブラリに Random::MT19937 とか Array#transpose を実装したり,Lisp 実装してみたり,コマンドラインからドキュメント開くやつつくったりしています.
また,Vim 上で Crystal のコードを書くために vim-crystal というファイルタイププラグインをつくっていて,これから紹介するいくつかのツールも統合されています.
Crystal はつくりかけの言語であり,まだまだ言語機能的にも変更があったり足りないところがあったりしますが,つくりかけながらもプラグラミングをサポートする機能やツールがいくつかあります.今回はそれらを紹介します.
紹介するツール
- Crystal Tool
crdoc- Playground
Crystal Tool
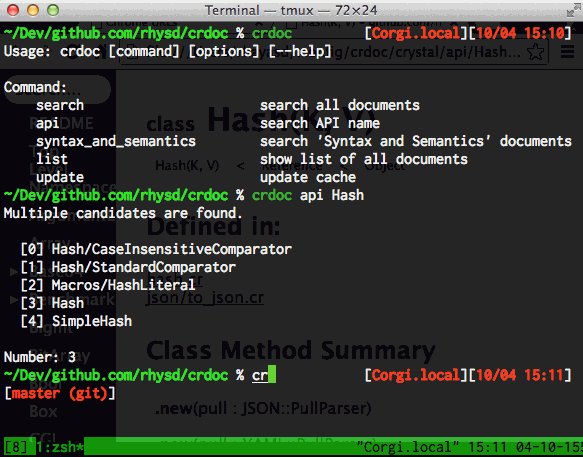
Crystal Tool は Crystal コンパイラが公式にサポートしているツール群です.コンパイラの一部として実装されているので,下記のコマンドで概要が表示されます.
$ crystal tool
実装者は implementations と context が @bcardiff さん,それ以外は @asterite さんです.
format
crystal tool format はコードを整形するフォーマッタです.Crystal で推奨されているコードスタイルでコードを整形できます.最初は公式でフォーマッタが実装される予定は無かったのですが,方針が変わり 0.9.0 で実装されました.
引数を何も指定しないとカレントディレクトリ下の Crystal コードを,ディレクトリを指定するとそのディレクトリ下の Crystal コードを,ファイルを指定するとそのファイルをそれぞれ整形します.
~/Dev/github.com/rhysd/Crisp % crystal tool format Format ./foo.cr Format ./spec/helper.cr Format ./src/crisp/core.cr Format ./src/crisp/env.cr Format ./src/crisp/error.cr Format ./src/crisp/evaluator.cr Format ./src/crisp/expr.cr Format ./src/crisp/interpreter.cr Format ./src/crisp/printer.cr Format ./src/crisp/reader.cr
どんな感じで整形されるのかは,試しに自分のプロジェクトに整形をかけてみた diff を gist に貼ったので,そちらを見てみてください.
Go 言語の gofmt のように,Crystal のコードを書く時はこれでコードを整形することが推奨されています.vim-crystal では Vim のコマンドで直接カレントバッファを整形したり,保存時に整形したりできます.
implementations, context
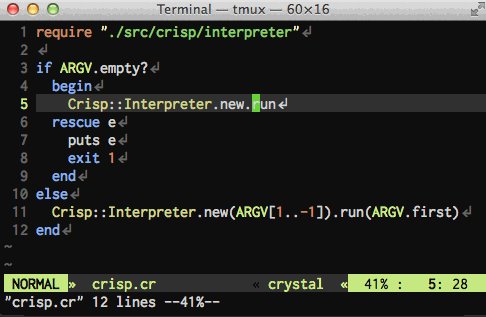
crystal tool implementations は,メソッド呼び出しから呼び出し元がどこで定義されているかを解析します.
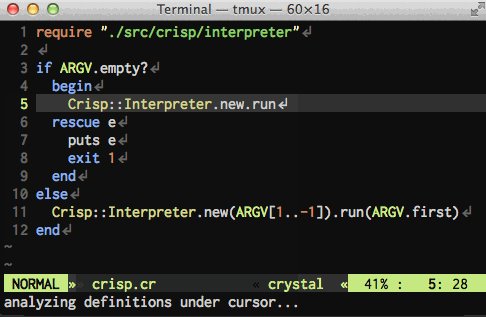
また,crystal tool context は Crystal コードの特定の箇所におけるコンテキスト(式や変数およびその型)を表示してくれます.
Open Class などの機能がある Crystal ではコード全体を見ないと特定箇所のコンテキストが定まらないので,これらのツールはプロジェクト全体のファイルをターゲットとして実行する必要があります.また,-c でファイル内の位置を指定する必要があります.出力は -f で指定でき,人間に優しい text フォーマットとプログラムに優しい json フォーマットが選べます.
ユーザが直接使うものというよりは Crystal 用のツールやエディタプラグインが使うもので,atom-crystal-tools, vim-crystal では既にサポートされています.
Crystal は型推論やテンプレートを使って極力型を書かなくて良いようになっているので,こういったツールで式が実際にどのような型になっているのかや,どこのどのメソッドを呼び出しているのかなどを確認できます.
手前味噌ですが,vim-crystal ではこのようにカーソル下の呼び出し元にジャンプしたり,カーソル下のコンテキストが表示できたりします.


hierarchy
crystal tool hierarchy は,指定したファイルのクラス階層を表示してくれるツールです.これによって,実際にメソッドのテンプレートがどのようなメソッドを生成しているかや,ジェネリックなクラスがどのようなクラス (struct) を生成しているかを見ることができます.Crystal のコードを書いている時だけでなく,Crystal コンパイラ本体のデバッグをしている時にも便利です.
試しに手元のプロジェクトで crystal tool hierarchy を実行してみた 出力結果を gist に貼ってみました.
なお,vim-crystal では :CrystalHierarchy でカレントバッファに対して直接実行できます.
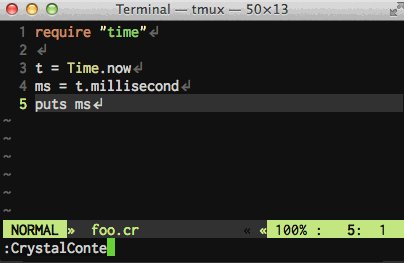
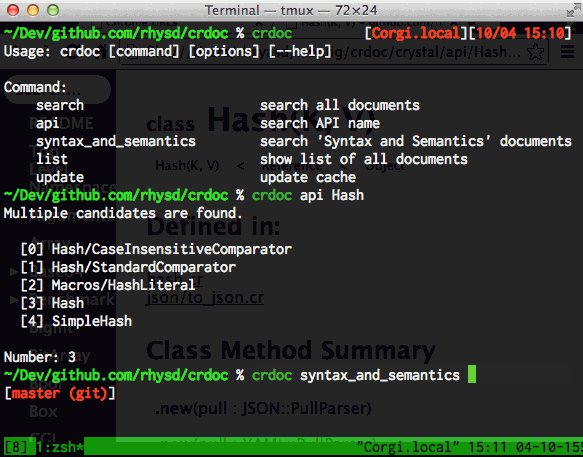
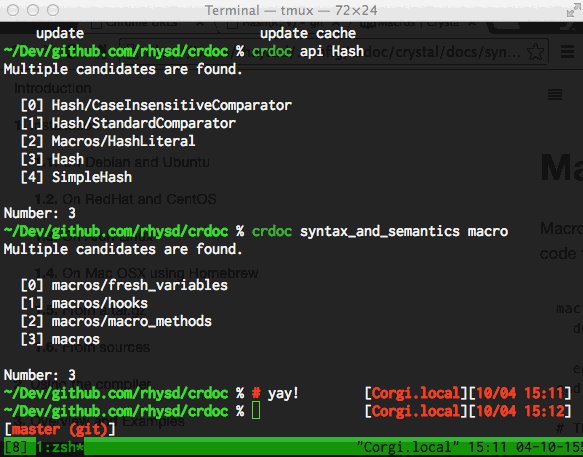
crdoc
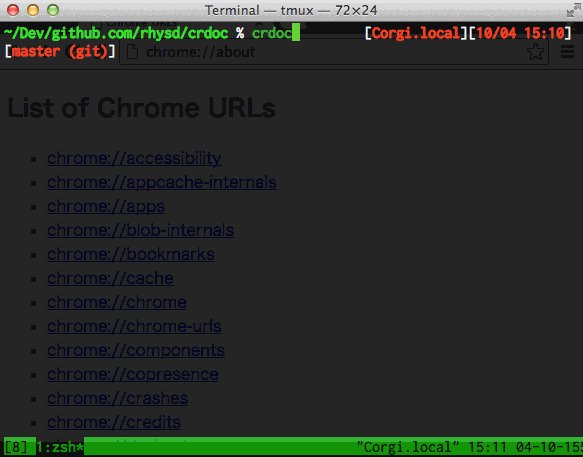
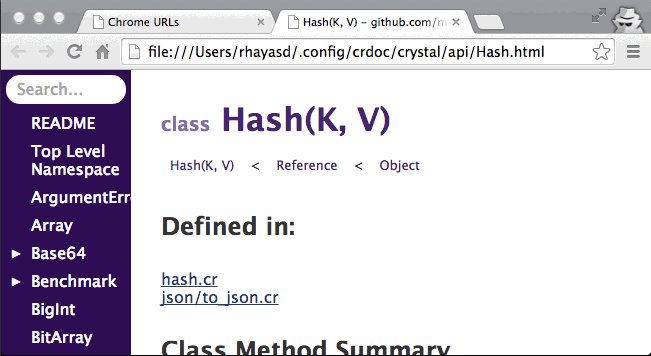
crdoc はコマンドラインから Crystal のドキュメントを開くためのコマンドラインツールで,Crystal で書かれています.
Crystal は元々ドキュメントサーバを立ててブラウザからドキュメントを見られる仕組みがあるのですが,コマンドライン内でコードを書いているときはシェルから直接ドキュメントを開けると良いなと思いつくりました.

release ページ から落としてきたバイナリなり,ビルドしたバイナリなりを PATH の通ったディレクトリに置くとすぐ使えます.初回時にキャッシュを生成するためにリポジトリを clone してくるので,少しだけ時間がかかります.
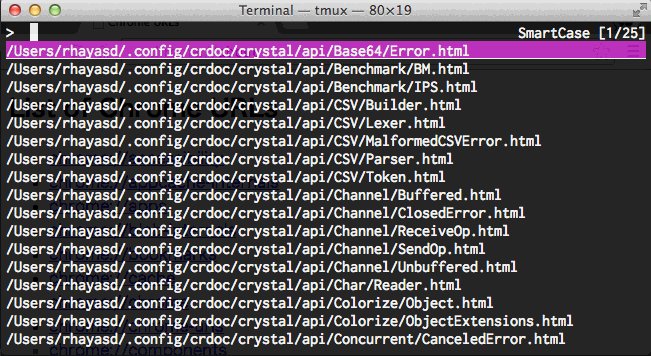
基本的には crdoc search 検索ワード で検索し,複数の候補が見つかった場合は選択肢が表示されますので,番号で指定すると対応するドキュメントが開きます.
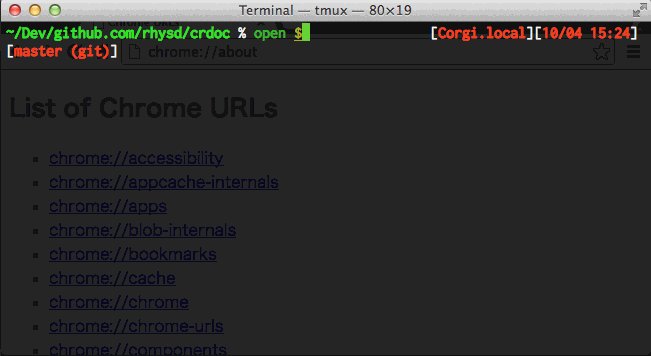
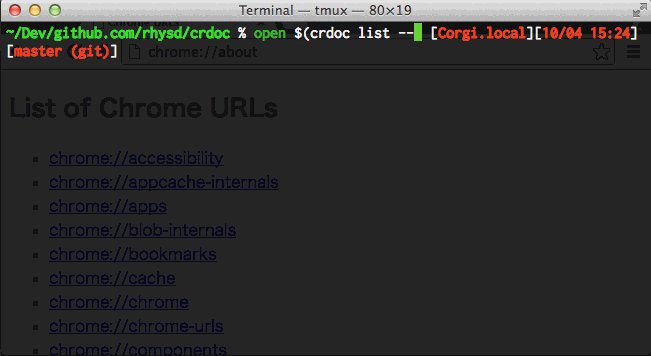
また,peco や percol のようなフィルタリングツールも意識していて,例えば OS X だと下記のようなコマンドでドキュメントをインタラクティブに絞り込んで選択できます.
$ open "$(crdoc list --path | peco)" $ open "$(crdoc list --path | percol)"

この他にも rake の Crystal 版である crake など,色々なツールが Crystal で書かれています.
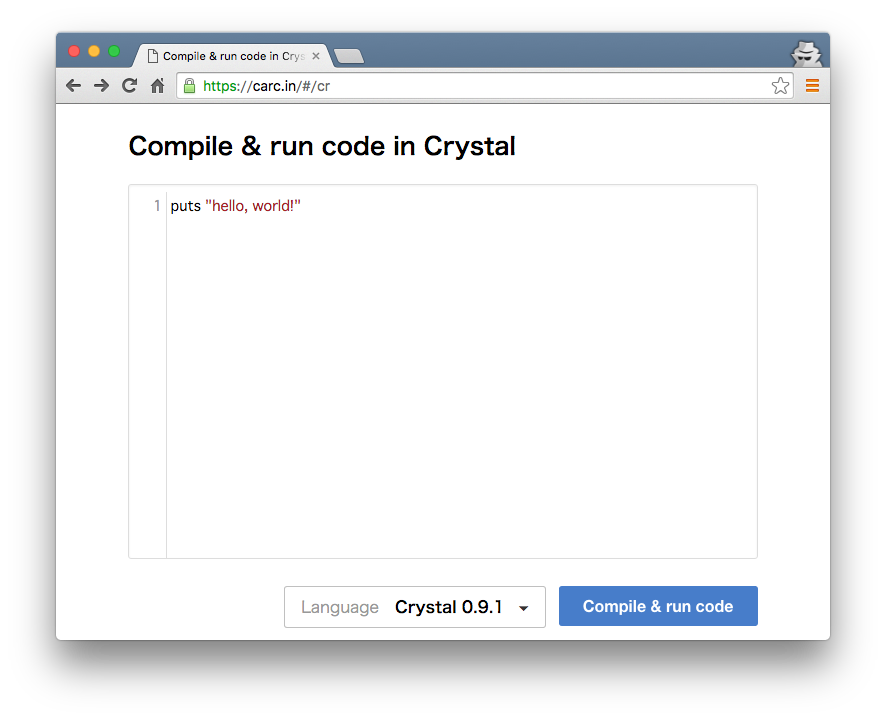
Playground
最近の多くの言語にあるように,実は Crystal にもブラウザ上で言語を試せる Playground があります.Crystal collaborator の @jhass さん作です.
常にリリースされた最新の Crystal が利用できるようになっており,バグ報告やコードの共有などで使われています. Crystal は Linux や OS X では簡単にインストールできますが,それ以外の対応できていないプラットフォームでは playground で Crystal を試すことが出来ます.

まとめ
Crystal のコードを書く上で便利なツールを紹介しました.これ以外にも依存管理をやってくれる shards など便利なツールがたくさんあるので,ガンガン活用していきたいです.
いらすとやヘビーユーザのために Irasutoyer というアプリをつくった
この記事は いらすとや Advent Calendar 2015 の6日目の記事です.
いらすとやとは?
いらすとや とは,フリーのかわいいイラスト素材を提供しているサイトです.実用的で種類が豊富,たまにシュールなのもあり,利用条件のゆるさから至る所で使われています.この間は近所のヨドバシでも使われてました.
検索性の問題
いらすとやでは10000点以上のイラストが公開されています.その多さゆえ,ほしいイラストを探すのは少し大変です.unite.vim のようにさっとインタラクティブに絞込み検索できれば良いなぁと思っていました.
いらすとやヘビーユーザのためのデスクトップアプリ Irasutoyer
というわけで,今回はいらすとやをもっと便利に利用するためのアプリ Irasutoyer(イラストヤー)をつくってみました.
https://github.com/rhysd/Irasutoyer
$ npm install -g electron-prebuilt irasutoyer $ irasutoyer # start app
現在は npm パッケージとしてのみ公開しているため,下記のようにしてインストールします.もしパッケージングして欲しいという方がいましたら,対応しますのでご連絡ください.

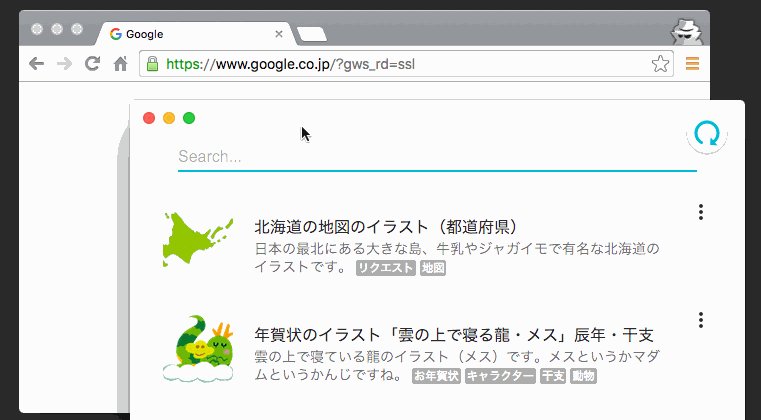
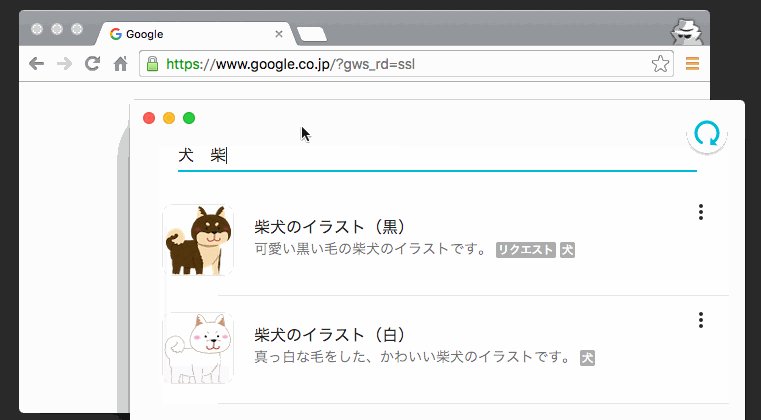
インクリメンタル検索用のテキストエリアがアプリの一番上にあり,その下にイラスト一覧のリストがあるだけの非常にシンプルなアプリです.
検索窓に入れたものがインクリメンタルに検索され,絞り込むことが出来ます.スペース(全角可)で区切ることで複数の検索ワードを指定できます. ほしい画像が見つかったら,そのアイテムをクリックすると本家のいらすとページがブラウザで開きます.また,テキストエリアで Enter を押すと一番上のアイテムをクリックしたのと同じ動作をします.
画像のダウンロードまですべて自動化してしまうといらすとやさんの広告利益的に問題がありそうだったので,一旦本家のページを経由するようにしました.また,アイテムの右側の「…」ボタンをクリックすることで markdown 形式のリンクをクリップボードへ保存するなどの便利アクションが取れるようになっています.
いらすとやのイラストは日々更新されますが,Irasutoyer はローカルに保存したキャッシュを使っているため動的にそれを反映することはできません.キャッシュを更新するためにはアプリ右上の更新ボタンを押して再度スクレイピングする必要があります.スクレイピングはいらすとやに負荷をかけないようにかなりゆっくりやるので時間がかかります.アプリ初期時は2015/12/5時点でのキャッシュが bundle されています.
unite.vim の source をつくることも考えましたが,画像メインなので画像が簡単に表示できない Vim 上でやるのは得策ではないとなってやめました.
実装について
Electron で作成しました.OS X と Linux(Ubuntu) では動作確認済みで,Windows でも動いているようです.
機能自体は非常に簡素ですが,テキストの入力に対してリストを動的に絞り込んだりもとに戻したりする動的な処理が必要な SPA です.今回は React を使ってレンダリングし,Redux を使って状態管理をしました.また,UI は React 向けコンポーネントライブラリの material-ui を,言語は TypeScript で書きました.
いらすとやのイラストは10000点以上あるため,そのままリスト全体を表示すると重すぎて表示できません.かといってページングしてしまうとクリック数が多くなって不便です.リストの全体をレンダリングするのではなく,見えている領域のアイテムだけを描画してスクロールを自前でハンドリングする必要があります.そこで,今回は infinite list 系の React コンポーネントである react-infinite を使いました.
実装行は大体1200行ぐらいです.
お気に入りイラスト

これは「犬の顔のイラスト」 です. マークダウンプレビューアプリ Shiba のアイコンに使わせていただいています.どう見ても柴犬ですが,「柴犬」で検索してもヒットしないところがポイントです.
まとめ
いらすとやヘビーユーザのために簡単にほしいイラストを見つけられるデスクトップアプリ Irasutoyer を作成しました.これからもいらすとやさんにはお世話になります.