vimconf でブラウザ上で Vim を使う方法を発表してきた

今年も vimconf にスタッフ兼発表者として参加してきました.名札の名前が「ドッグ」でじわじわきました…
開場
当日は準備スタッフの作業のために 8:30 に会場へ.山手線の遅延に巻き込まれて 8:45 ぐらいに到着. 電源ケーブルの配線などをやりました.
Vim on Browser
vimconf での発表は今年で3回目です.最近趣味ではウェブのフロントエンド周りや Electron を触っているので,今回は便利プラグインとかの実用的な話からそれて "Vim on Browser" というタイトルで発表してきました. ブラウザ上で「本物の」Vim を動かす話です.
内容は Vim.js の紹介と,自分がそれを使いやすくするためにつくった react-vimjs というコンポーネントの紹介およびデモでした. ライブコーディングとかするのは今回初めてなので2,3回ほど事前準備していて,無事問題なくこなせたので良かったです.今回のネタはブラウザから簡単に試せるので,良ければ是非見て動かしてみてください.
Emscripten や React.js については時間の都合上あまり詳しく紹介できなかったので,興味がある方は本家のチュートリアルなどをご参照頂ければと思います.
Emscripten でビルドした Vim の JS コードは MB 単位なので,なかなかウェブサービスに載せるなどは難しいと思いますが,何か良いアイデアがあればちょっとした遊びサービスなどに乗っけてもらえると楽しいかもしれません.
その他の発表について
Vim の GitHub への移行
kaoriya さんの発表は PC トラブルにより発表資料が表示できなくなったため口頭のみでの発表でした(すごい).Vim が GitHub に移行したのはかなり日本人コントリビュータ達の貢献も大きかったというのを知れて良かったです.
deopelete
Shougo さんのつくっている neovim 向け補完プラグインについて.今まで neocomplete ではどうしてもブロッキングしてしまってストレスになっていた部分が解消され,UX が改善されたらしい.neovim のプラグイン機構については日本語だけでなく英語でも情報が少ないので,実装についての情報もいっぱい出してくれると嬉しいなと思いました.
サーバクライアント式の YouCompleteMe に不満があるというわけではないらしいので,どっちが良いかは結構ユーザによって変わりそう.(YouCompleteMe はソースを気軽に追加できるような仕組みになってない?)
Vim script の書き方
rbtnn さんによる Vim script の言語紹介.いくつか気持ち悪いエッジケースとかはあるものの,Vim script はそこまで書きにくくなくて嫌いじゃないです.ただ,デバッグ方法はもうちょっとなんとかしたい…
libcall の話
kamichidu さんの libcall の話.パフォーマンスの話と聞くと,if_lua 使うのと比べてどうなんだとか,文字列にシリアライズして動的リンクしたバイナリから渡してきたデータをデシリアライズするコストとか,パフォーマンス面が気になりました.
Vim + Clojure
ujihisa さんずっと Minecraft と Civ 続けていてすごい… 「REPL とか要らなくて QuickRun だけで良い」というのは割とそうかもなと思いました(ただ,やはり REPL がほしい場面もあると思う).僕の場合は tmux の pane を新しく開いてそっちで repl 起動するので,Vim 向けの repl プラグインは必要としていない感じです.
海外 vimmer のプラグイン紹介
deris さんが夜なべして調べたとのこと.Vim プラグインを試すのは結構たいへんなので,こういう survey 系の発表は助かる…個人的には vim-table-mode が刺さったので後で試します.
OmniSharp.vim の話
thinca さんの OmniSharp.vim の話.Vim からでもスムーズに VisualStudio ばりの補完ができていてすごい… 2000〜3000 行ほどの大きいファイルでどうかとか,Unity で使ったりとかが気になりました.メンテナになったということなので,定期的に進捗確認していきます. ロゴそろそろどうにかしたい感じだったのでその場でつくってみたりしました.
いい感じの OmniSharp.vim のロゴをつくってみました #vimconf2015 pic.twitter.com/cfdCQi23N2
— ドッグ (@Linda_pp) November 21, 2015vim-gita の話
lambdalisue さんの vim-gita の話. 僕は vim-fugutive はちょっとなぁと思うところはあるものの,git add -p のために使い続けてます… 普段の git のユースケースをグラフィカルかつインタラクティブにする方向で実装されているみたいで,色々とこだわりが感じられました.1.0 になるのが楽しみ…
LT
guyon さんの Yokohama.vim の話を聞いて,そういえば Vim 関連で最初に参加したのは Yokohama.vim だったなぁと思い出しました.当時は Vim テクニックバイブルが発売した直後で,Shougo さんにサインをもらったり,席の前に座っていたのが basyura さんだったりした記憶があります. もくもく会が多い Vim の勉強会界隈では,Yokohama.vim みたいな参加型のイベントは珍しいので,毎回新鮮な気持ちで参加させていただいてます.
懇親会
今まで微妙に会う機会がありそうでなかった zchee さんと話したり,アメリカで maktaba の開発者と話してきた haya14busa さんと話したり,t9md さんと Atom の話をしたりしました.t9md さんは Atom の新しい vim-mode をつくっているらしく,色々こだわりとかを聞けました.特にオペレータを発動時にカーソルを動かすのではなく範囲を一瞬フラッシュさせてユーザにフィードバックするというのが良さそうだなと思いました. その他にも色々な方と話しましたが,まだまだウェブ上でしか知らない方がたくさんいるので時間が足りなかった感があります…
まとめ
vimconf への参加は今年が3回目で発表も3回目なので,11月は vimconf の発表準備で忙しいみたいなのがなんか板についてきている気がします‥(今回は東京Node学園祭の発表もありましたし) 今年も色々興味深い発表が聞けたり,ここでしか会わない人と会えたりしてとても楽しめました. スタッフの皆さん(特に今回の vimconf を仕切ってくれた @dictav さん)本当にありがとうございました.
devdocs.io が便利すぎたので Vim プラグインつくった
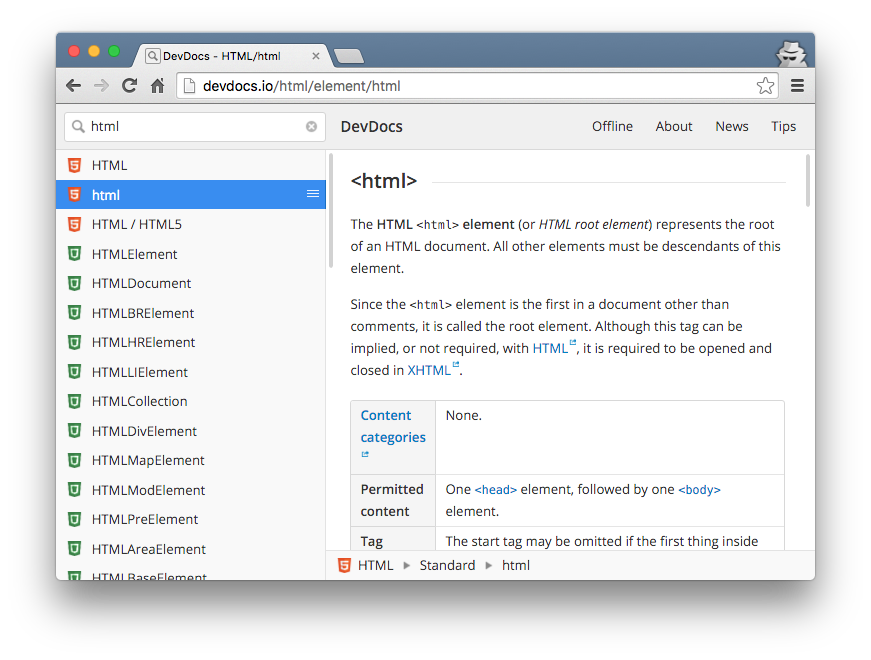
devdocs.io
最近,GitHub Trending Repositories のページで devdocs.io という便利なサービスを知りました.

devdocs.io は複数のドキュメントを素早く横断的に検索できるサービスです.多分使ってみると一瞬で分かるので詳細は省きますが,各言語や DOM,React などのフレームワークのドキュメントをサクッと検索できます.どのドキュメントを有効/無効にするかも選択でき,IndexDB を使ってローカルにドキュメントを置くことでローカルでも利用できます.いつでも devdocs.io を開くだけで使えますし,モバイル対応もしています.
また,Ruby 2.2 と Node.js が入っていればローカルでも簡単に立てられます.デフォルトでもウェブデベロッパーにとってうれしいドキュメントがたくさん入っていますが,さらに Scraper を使ってローカルの devdocs に新しいドキュメントを追加することもできるようです.
devdocs.vim とは
ここ数日試しに使ってみて,なかなか使い勝手が良かったので Vim 内から直接 devdocs.io を開けるようにプラグインを作りました.
主な目的は下記の2つです.
- Vim の既存の
Kマッピングを使って,カーソル下の単語をすぐに devdocs.io で検索したい - ファイルタイプに特定のドキュメントを紐付けたい
Vim の既存の K マッピングを使って,カーソル下の単語をすぐに devdocs.io で検索したい
Vim にはカーソル下の単語を直接ドキュメント検索できる K というマッピングがあり,デフォルトでは Vim のヘルプを開いたり man を開いたりできます.この K を下記のように特定のファイルタイプだけ devdocs.io で開くように設定できます.
augroup plugin-devdocs autocmd! autocmd FileType c,cpp,rust,haskell,python nmap <buffer>K <Plug>(devdocs-under-cursor) augroup END
例えば上記では C, C++, Rust, Haskell, Python のコードを書いている時に K で直接 devdocs.io を開きます.
ファイルタイプに特定のドキュメントを紐付けたい
例えば,僕は JSX なコードには javascript.jsx というファイルタイプを割り当てていて,この時は React.js のドキュメントだけ見たいとします.また,devdocs.io には TypeScript のドキュメントはありませんが,TypeScript を書いている時は JavaScript のドキュメントが役に立つので,TypeScript を書いている時は JavaScript のドキュメントを開きたいとします.その場合は下記のように設定すると,各ファイルタイプでページを開いた時のデフォルトのドキュメントを指定できるようにしました.
let g:devdocs_filetype_map = { \ 'typescript': 'javascript', \ 'javascript.jsx': 'react', \ }
ローカルの devdocs.io を開きたい
変数で指定できるようにしました.
let g:devdocs_host = 'localhost:9292'
その他の devdocs.io クライアント
下記のようなツールがあります.便利そう…
- Alfred workflow
- Electron でデスクトップアプリ化
- シェルから直接 devdocs を開けるスクリプト(アドレス失念)
東京Node学園祭 2015 で Electron について話した

画像は公式サイトから
発表について
11/7 にあった 東京 Node 学園祭 2015 で Electron の発表した.
周りすごい人達ばかりで,明らかに今年の6月ぐらいに初めた自分よりも,JavaScript も Node.js もフロントエンドも書ける人達に囲まれての発表だったので,正直どうしようかなと思ったけれど,自分が Electron で Web フロントエンド&Node.js に入門することになった経緯と,その過程で得た知見を共有する感じにしようとなってこんな感じの資料になった.
色々詰め込もうとして25分に対して42ページになったものの,一応発表練習しておいたのもあって,時間通り喋れてよかった.ただ,スライド内で紹介した僕が書いたアプリのコードはまだかなり汚くて設計もいけてないと思うので,awesome-electron にある他のアプリのほうが参考になるかもしれない…
本当は <webview> についても少し載せようとしたけど,時間がなかったのでここで追記します.
<webview> はレンダラプロセス上でさらに別のプロセスを生成し別権限で WebContents を描画できるタグで,レンダリング元とのやり取りは ipc 経由になる.でも,外部ページを表示する場合は node integration を有効にすると jQuery がロードできなくなったり,セキュリティ的にも完全にアウトなので node integration は無効にする.それだと require('ipc') できなくなるので困る!となるけれど,実は <webview> には preload というプロパティ があって,それが解決してくれる.node integration を無効にしていても preload で読み込まれたスクリプト内では node の API が使えるらしい.よって大雑把には下記のような順でスクリプトが読まれる.
よって,レンダリング元と ipc で通信しつつ node integration をコンテンツ内では無効にできる.
また,懇親会でいくつか質問をいただいたので,それについてもここにメモしておきます.
- メニューは OS によって微妙に異なるが,その差異はどうするのか
例えば OS X ではメニューアイテムの一番最初にアプリ名の項目があって,Windows や Linux には無い.Electron にはこれをサポートする仕組みは特に無いので,テンプレートを出し分けるしかない.
import {buildFromTemplate, setApplicationMenu} from 'menu'; const osx_template = {...}; const other_template = {...}; const template = process.platform === 'darwin' ? osx_template : other_template; const menu = buildFromTemplate(template); setApplicationMenu(menu);
アプリのアイコンはどうしてるのか
- Shiba → いらすとやさんのを使わせてもらった.ここの絵は中毒性があっておすすめです.
- Trendy → Yosemite 風アイコンジェネレータ を使わせてもらった.困ったらとりあえずこれで生成しておけば問題なさそう.
- Tilectron → Chrome のロゴを参考にしつつ Inkscape でポチポチ描いた
他の発表の感想
The State of JavaScript
僕の知らない JavaScript がいっぱい出てきた.個人的には WebAssembly が気になっていて,LLVM IR を吐くコンパイラフロントエンドがブラウザで動くコードを吐けるようになったりするのかなと思うと楽しみ.
技術文書をソフトウェア開発する話
文書を正しくソフトウェアエンジニアリングしていてすごい.コード片とかは裏ではテストできる形でフルで持っておいて,書籍には一部だけ載せるみたいなことができると良いなぁと思った.用語の統一とか口調の統一とかは複数人で書くとかなりブレが出てしまうみたいなので,ツール使って CI 回すのはかなり効果ありそう.
"npm":">=3"
npm3 は node_modules 以下がフラットになるのとインストール状況が表示されるぐらいしか知らなかったので色々参考になった.shrinkwrap も知らなかった… npm のロードマップ も面白そうなことがいっぱい書いてあって,特にフロントエンドモジュールが気になる…
Electroknit! - Pixel to sweater with Node.js
編み物…?と思ったけれど,正しく Node.js で編み物していた. 画像処理とか問題を表層的にでなくちゃんと中身まで理解して進めていて,(本人は色々謙遜されていたけれど)正しくエンジニアリングして進めていてすごい.
ESDoc - ES6時代のドキュメンテーションツール -
とりあえずまずは手元の小さいモジュールにドキュメントつけてみるぞ!と思ったら,今まで書いた node モジュールは全部 TypeScript 製だった… TypeScript の型定義ファイル読み込んで反映出来たり,assertion の条件を反映出来たりするとコードで書かれた仕様がそのままドキュメントに落ちてきて良さそうだなと思った.
フロントエンドに秩序を取り戻す方法 〜はてなブログ編集画面をリニューアルするためにやったこと〜
すごくパワフルな発表だった.継続的に改善し続けるしかなくて体力が要ると思うし,ひたすらやっていく💪しかない.あと,フロントエンド界隈はやっぱり捨てられるかどうかが大きいんだなぁと思って聞いていた.
懇親会
知り合いと話したり,知り合いの知り合いの方と話したり,発表を聞いていただいた方に声をかけてもらって話したりしていた.特にこの界隈に顔なじみの人もあまりいないので,声をかけてもらえるのはありがたかった.:sushi: :pizza: :beer: 最高だった.
全体の感想
Electron や Node.js を触り始めてぼちぼち 東京 Node 学園とか React meetup とかに出かけて行って感じていたけれど,やっぱり JavaScript 界隈は熱量がすごいなと思った.勉強会はどこも大盛況だし,スポンサーも IBM とか Microsoft はじめでかいところとか有名なところがついてる.その分流れてくる情報量もすごく多いので,ガンガン吸収していきたい.
運営の方々,素晴らしいイベントをありがとうございました.
あと,「ウェブの人になるんですか?」と最近たまに聞かれますが,今までどおり C++ も Vim もやっていく気持ちです.