YAPC::Asia 2015 良かった…
YAPC::Asia 2015 に行ってきた.今まで参加した中で IT 関係で過去一番参加者が多いイベントな気がする.Perl はほとんど書いてないものの,ラリー・ウォールや Matz の講演もあって楽しそうだったのでチケットを迷わず購入して有給取った.
トーク良かった
朝10時から夕方までびっしりセッションが組まれていて,めちゃくちゃ密度が濃かった. ここでは特に良かったトークについて感想書いていきます.
メリークリスマス
Perl の作者のラリー・ウォールの発表だった.(良く知られている写真ぐらいでしか姿を見たことがなかったので思っていたよりおじいちゃんだった.)
トールキンが大好きらしく,Perl5 = ホビットの冒険,Perl6 = 指輪物語 に例えて Perl6 について語っていた.指輪物語はホビットの冒険から(舞台設定など)改善したところがたくさんあるらしく,Perl6 もそれになぞらえていた.Perl6 では演算子が自由に定義できるっぽく,それを利用して構文を拡張するようなことができるらしい.演算子の宣言の時点で Perl6 の処理系はその演算子を知っているので,演算子の定義を自身を使って再帰的に書くことができる.正規表現はパターンと呼ばれる機能に進化(?)しているらしいけれど,これは説明を聞いただけではよく分からなかった.あと型周りもすごくなってるらしい.
Perl6,どうやら15年開発してきたらしく,発表の中にあった「うまく失敗することができた」という言葉にもある通りかなり山あり谷ありな開発だったと思うし,それでもここまで開発続けてリリースが見えるところまでこぎつけられるというのはすごいコミュニティの力だと思う.「クリスマスにリリース」と言われ続けてきて,ついに今年のクリスマスにリリースらしいので楽しみ.
TBD
Ruby の作者の Matz の発表だった.突然ネタが切れたと言って Ruby をディスり始めたあたりがめっちゃ面白かった.曰く,大きく3点あって
- Perl の影響 : 特殊変数
- Lisp の影響 :
FixnumとBignumの区別があるところとかStringとSymbolの区別があるところ - マルチコア対応 : 「試しに GIL を外してどれだけプログラムが壊れるか見せてやろうか?」
らしい.Perl のカンファレンスなのにすごい.ただ,Symbol はプログラム中で Enum 的な感覚で使っているので,String と Symbol は違うんじゃないかなぁとか思った.
また,アーキテクチャの流行り廃りが振り子式になっていることとか2次記憶がどんどん速くなるんじゃないかみたいな話があって,満を持して Streem の話になった.
Streem について覚え書き:
- Ruby の反省を生かしつつ,マルチコアを使ってパイプラインでつないだ処理を並列に行う
- データが変更できないようになっている.(パイプの途中でデータが変更できるようになると困る)
- エラーになったら無視する(つらそう)
- 数値は小数点数・整数区別なし(さすがに整数と小数は区別したい)
- データ構造はすべて配列でハッシュのように使いたい場合は要素にラベルを付けられるようにする(内部構造どうなるんだろう)
ストリームの振り分けをうまく表現できる構文があるのなら,エラー処理は成功した場合のストリームと失敗した場合のストリームに分かれるようにするのが良いのかなと思ったけれど,ストリームが分岐するようなうまい構文は特に思いつかなかった.
しょぼいながらも僕も俺言語コンパイラをつくっていて,小難しいことはわからないけれどプログラミングの色々なこと(気持ちとか)を考えながら機能や構文を決めていくのは面白くて,「言語デザインは楽しい」というのにめっちゃ共感できた.あと,初めて Hello World が出せた時に感動するというのもすごい分かる.
せっかくなので質問してみた.Ruby の構文は端々に細かい直感的でないと感じるエッジケースがあったりして(主にメソッド呼び出しで括弧を省略できる辺りで生じる),構文をどういう感じに設計してるのかなと思ったので聞いてみた.構文的に気持ち悪くても,ユーザ(プログラマ)が直感的と感じられる範囲なら OK みたいな感じらしい.Ruby っぽいなという感じもする.
esa.io (\( ⁰⊖⁰)/)
前々からタイムラインではちょくちょく見かけていた esa.io をつくっている人のトークだった.今までロゴがかわいいぐらいの認識しかなかったけれど,ゆるく情報を整理・共有するサービスらしい.
趣味でつくりはじめたものが使ってもらえるようになってサービスとして売り出せるレベルまで持っていけるのはすごいなと思う.僕の場合は趣味はビジネス的なことは全然考えられなくて楽しければ良いのでお金にならないようなことばかりやってる… さすが好きなものをつくっているだけあってスループットがすごい.
Tシャツほしくなった.買った(8/24 0:18 追記)
はてなの Mackerel 開発における言語選択の話(Scala,Go,Perl など)
Mackerel 開発での言語の使い分けは
らしい. Scala は言語機能が強力で大きい物をつくるのに向いているものの,やはりコンパイルに時間がかかるのもあってテスト回しまくるのがやりづらい.Go はビルドが速くてスクリプトで書いている時のようなスピード感でコードやテストが回せるしバイナリの配布も楽らしいので採用しているらしい(実装の都合上,クロスビルド自体はそこまで簡単ではなかったらしい).妥当な感じだなぁという印象だったけれど,言語をしっかり使い分けて妥当な開発できるのはやはりメンバーの能力が平均して高いからなのかなという感じだった.
冗長化を失敗した話
式年遷宮,良い.
Adventures in Refactoring
リファクタリングは成功したかどうかが計測できないといけない(例えば行数が大きく減った,カバレッジが上がった,パフォーマンスが上がったなど)というのがあまり普段考えられてないなぁと痛感した.普段はとりあえず動くものを書いて,なんとなくイケてないところを直していただけだったけれど,これからはちゃんと目的持ってやろうと思う.
具体的な例も結構紹介されていて,同じようなプレフィックスがつく関数がたくさんある場合はプレフィックス部分をクラスにするというのが良かった(例:pull.branch_exists? のような関数があって,他にも branch_ プレフィックスな関数がある時は branch クラスをつくって pull.branch.exists? にする).
大きな変更を行う場合は,変更に向けて内部をリファクタリングしてから変更を行う(大きな変更をリファクタリングとその後の実装に分ける)というのも参考になった.(例:アイテム1つを返す関数からアイテムのリストを返す関数に変更する場合,まずはアイテムのリストを取得してその末尾を返す関数にリファクタリングする)
あと,リファクタリング中にバグを見つけてもデバッグしてはいけない(エンバグした場合,リファクタリングとデバッグのどっちでエンバグしたのか分からなくなる)というのもかなりやりがちなので気をつけたい.リファクタリング対象と関係ない箇所なら別ブランチ立ててそっちでデバッグして後でリファクタリングしたブランチにマージすれば良さそうだけれど,リファクタリング対象にバグがあった時は後でちゃんとデバッグするのを忘れないようにしないといけないので,その辺りうまくやる方法を考えたい.
資料見直したくなる情報量の多い発表だった.
姿勢の話
1日の半分以上座って作業しているのに,この辺りのこと普段考えてないなぁと思って反省した.一定時間ごとに姿勢を変えて作業するのが良さそうなので何か考えたい.今は家では椅子で作業(iMac)とダメソファで作業(MBA)ぐらいしか選択肢がないのでもっと色々試してみたい.
Go のプロファイリングと最適化の話
Go 開発者の1人 Brad の発表だった.
ほとんど資料でなくライブコーディングで進める発表で,小さいウェブアプリをプロファイリング取って最適化していく話だった.とてもテンポが良くて Go のツール群の魅力がすごい説得力で伝わってきた.かっこいい.
最適化は計測するまで行ってはいけないというのは鉄則としてあるけれど,今までどの言語もプロファイリングを取るのはハードル1本ある感じだったと思う.Go のツールは標準ですごく良くできていて,そこをうまくクリアしていそうだった.Go で小さいライブラリを1つつくりたいと思っているので,そこで試す.
見てないけど気になったリスト(あとで資料よむ)
- Effective ES6
- http2.0 時代の web
- Perl6 の並列・平行プログラミング
発表以外
同時通訳がめっちゃ良かった.技術的な単語はちゃんと訳さずそのまま伝えてくれていて,普段英語のセッションは聴くのに精一杯になってしまってなかなか頭に入ってこなかったので,これはとても助かった.
あと無限コーヒーもしょぼいコーヒーサーバみたいなのじゃなくちゃんと淹れてくれていておいしかった.コーヒーゾーンとても良い匂いがたちこめていてあそこでセッション聞きたかった.ホールAに飲み物が持ち込めなかったのが(仕方ないけれど)ちょっと残念だった.
アイコンしか知らなかった人と挨拶できたのも良かった.
まとめ
初参加だったけれどめっちゃ楽しめた.かなり歴史のあるイベントらしく,今回で終わってしまうのがもったいない気がする.YAPC::Asia 2015 良かった…
Shiba v0.4.0 をリリースしました

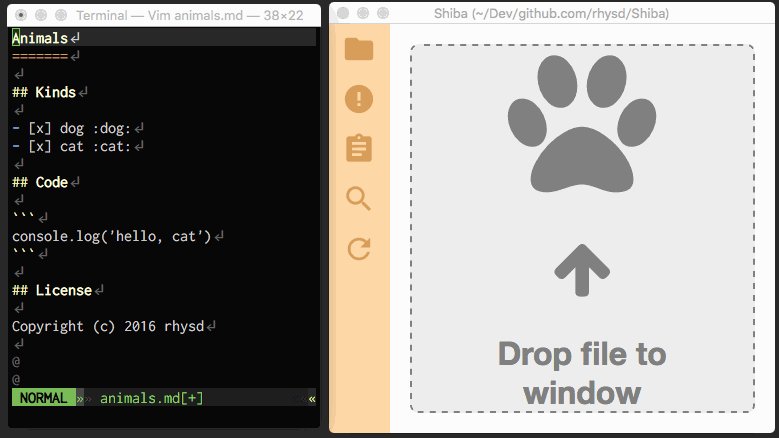
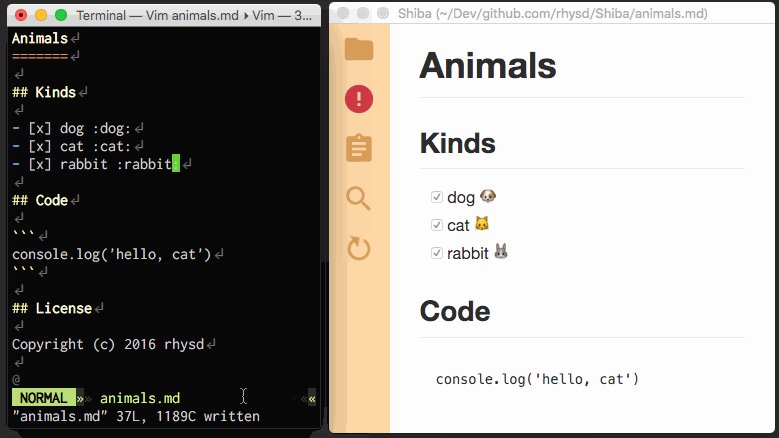
先月ぐらいから Markdown プレビューアプリ Shiba をつくっています.
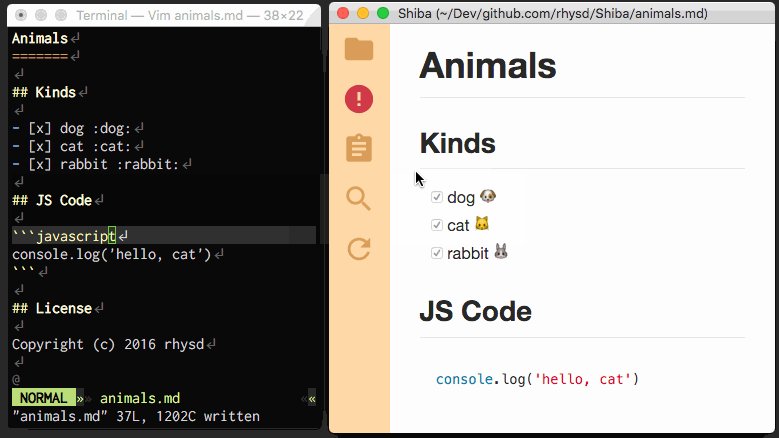
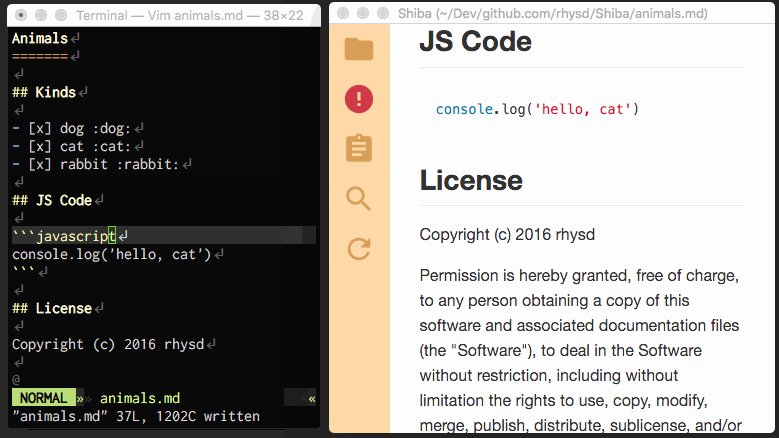
指定した markdown ドキュメント(または特定のディレクトリ下のすべてのドキュメント)をプレビューするアプリです.特定のファイルを監視し,ファイルに変更があった際は自動で更新します.lint 付きです.
会社でぼちぼち使い始めていて,ちょっと資料見せて話したい時は Markdown で資料を書いて Shiba で別画面に出して説明したりしてます.Markdown のドキュメントのままだとフォントサイズが均一だったり画像見せられなくて不便なので,それが解消されました.また,資料に間違いがあっても手元のエディタでサッと修正すれば大体バレません.以前は PowerPoint で資料作ったりしてたのですが,無駄にスライド式に囚われてしまって資料全体が見渡しづらかったり,継続的に使う資料だとバージョン管理したかったり,Linux とかでも資料サッと開きたかったりしたので markdown で書いて管理するほうが便利だとなりました.

今回はそれをアップデートしたので,そのまとめです. リリースはこちらからダウンロードできます.
動作確認環境
以下の環境で動作確認してます.
改善点
- ドキュメント内から他の markdown ドキュメントへのリンクをクリックした時,リンク先のドキュメントをプレビューするようにした.(監視するファイルは変わらず)
- Windows でのフォントが Ariel で日本語のフォントが汚かったので Meiryo を使うようにした
- アプリスタート直後にファイルをドラッグ&ドロップできるゾーンを表示するようにした.クリックするとダイアログが開き,ダイアログからファイルを選択することもできます.
- markdown ドキュメントプレビュー中も他のファイルをドラッグ&ドロップするだけで別のファイルをプレビューできるようにした
- リロードボタンとキーショートカット追加
- 画面が広いと常に表示されるようになっていたドロワーを常に隠すようにする
drawer.responsiveオプションを追加 - メニューの表示・非表示を設定できる
menu.visibleオプションを追加 {config dir}/user.cssでユーザ定義の CSS 読み込み
バグ修正
- lint 後も lint 結果が残ってしまっていたのを修正
- 外部リンクをクリックした時に一部アプリ内でリンクを開いてしまっていた問題を修正
#hashタイプのリンクが正しく動いていなかったのを修正- スペースが入っている名前のファイルへのリンクが正しくジャンプしないのを修正
今後
- 他のフォーマットも対応したい.reStructuredText とか
- テーマ機能を実装したい Tufte.css が格好良いので,スタイルを切り替えられるようにしたい
- 検索がほしい
- アウトラインがあると便利そう
スプラトゥーンの Vim カラースキームつくった

スプラトゥーンとても流行ってますね.タイムラインをいつ見ても最低1人はプレイしている気がします. スプラトゥーンは(主に)ステージを自チームのポップな色で塗っていく陣取り型のTPSです. 僕はスプラトゥーンを購入してませんが,とても楽しそうなので Vim のカラースキームを実装してみました.
https://github.com/rhysd/vim-color-splatoon
なお,現在 gVim 専用です(256bit カラーの指定が面倒なため)
スプラトゥーンで使われている「色」を調べる
ソフトと Wii U 本体が無いため,ひたすらウェブページを検索してカラーピッカーで色を取るという地道な作業をやりました.
| 色(R, G, B) | 説明 |
|---|---|
| [255, 140, 39] | オレンジ |
| [255, 100, 0] | オレンジ2 |
| [253, 100, 149] | 薄いピンク |
| [253, 42, 149] | ピンク |
| [253, 0, 149] | 濃いピンク |
| [ 0, 255, 255] | シアン |
| [ 38, 227, 220] | 薄いシアン |
| [255, 255, 0] | 黄色 |
| [250, 200, 0] | 若干濃い黄色 |
| [ 50, 50, 255] | 青 |
| [ 50, 50, 150] | 濃い青 |
| [ 50, 50, 200] | 濃い青2 |
| [ 63, 169, 217] | 濃い水色 |
| [170, 200, 0] | 黄緑 |
| [122, 201, 67] | 濃い黄緑 |
| [117, 227, 30] | 濃い黄緑(緑寄り) |
| [194, 227, 41] | 濃い黄緑(黄寄り) |
| [ 11, 214, 125] | 緑 |
| [150, 30, 134] | うすい紫 |
| [173, 0, 188] | 紫 |
| [100, 0, 230] | 濃い紫 |
| [200, 40, 40] | 赤 |
これを元に3種類のカラースキームを作成しました.
ランダムに配色するので,:colorscheme コマンドを実行する度に色が変わります.
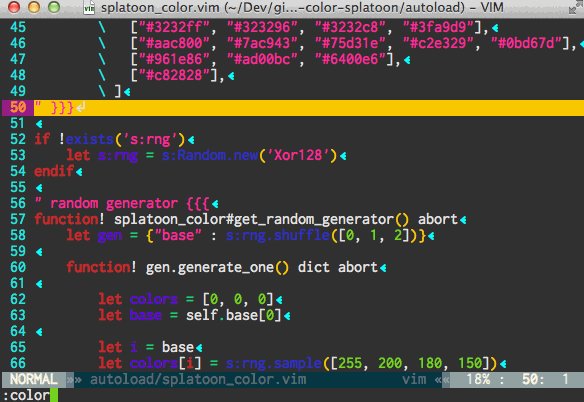
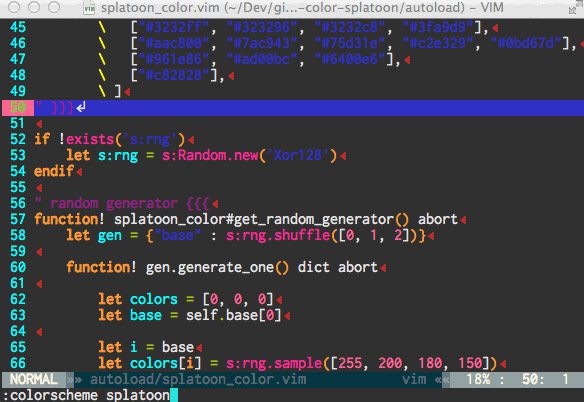
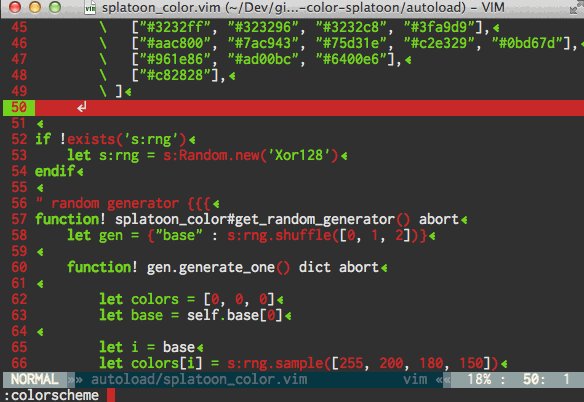
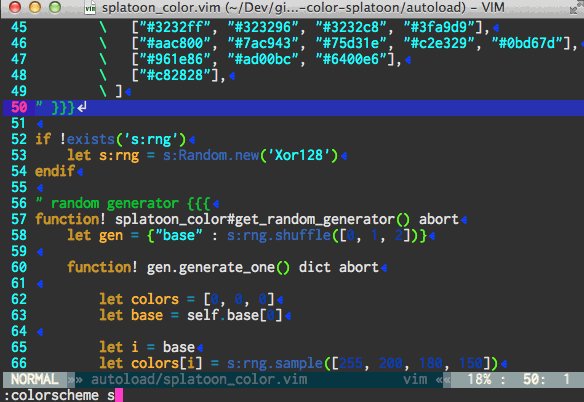
splatoon カラースキーム

一番基本のカラースキームです.上記の調べて得られたプリセットカラーから,なるべくバラけるようにランダムに色を選びます.割とスプラトゥーンっぽい感じになります.一番オススメ.
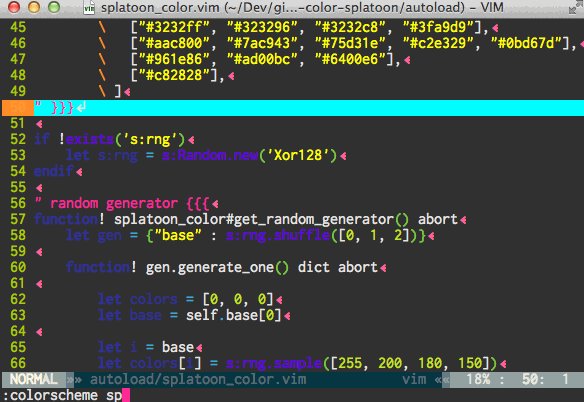
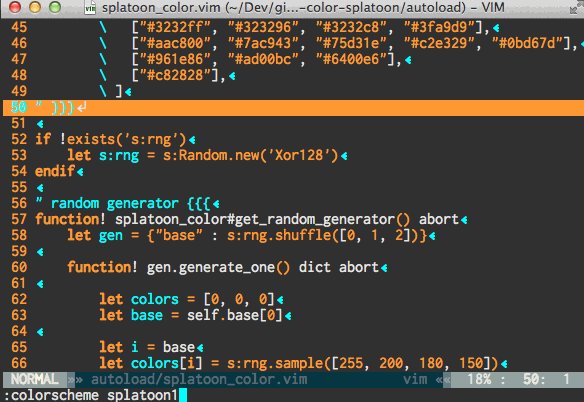
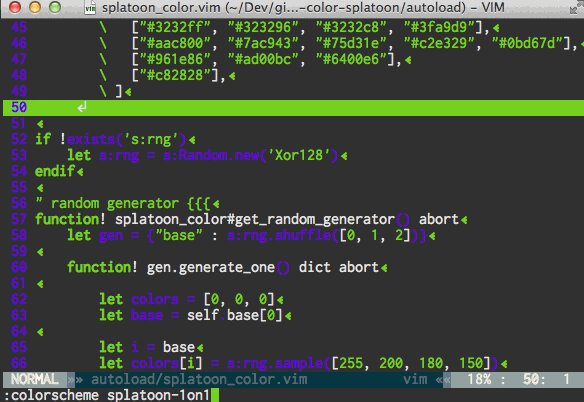
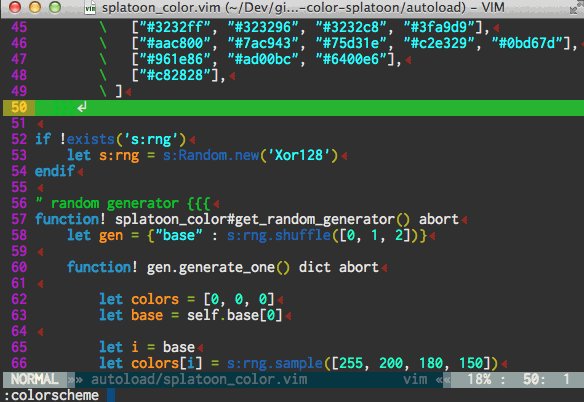
splatoon-1on1 カラースキーム

上記のプリセットカラーから色を2つだけ選んで配色します.配色箇所はランダムですが,なるべく均等になるようにセットしようとします.スプラトゥーンの対戦では2チームが2色の色を塗り合うので,このカラースキームが一番ゲーム再現性が高いと言えますね(?).
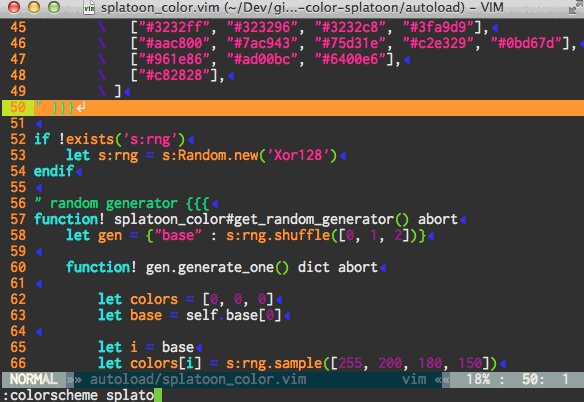
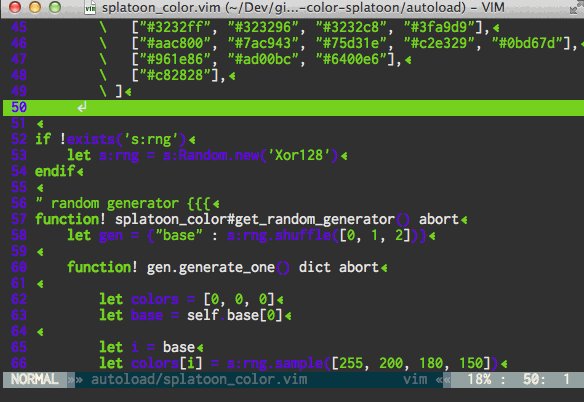
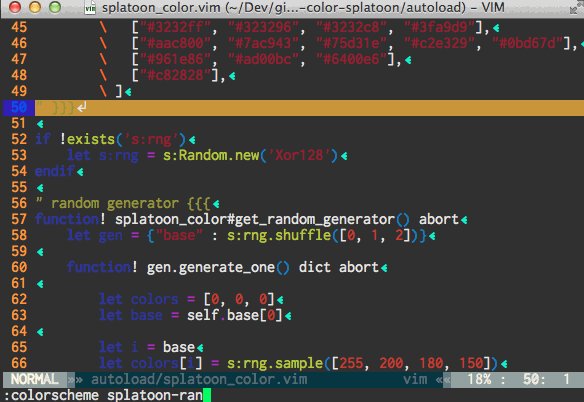
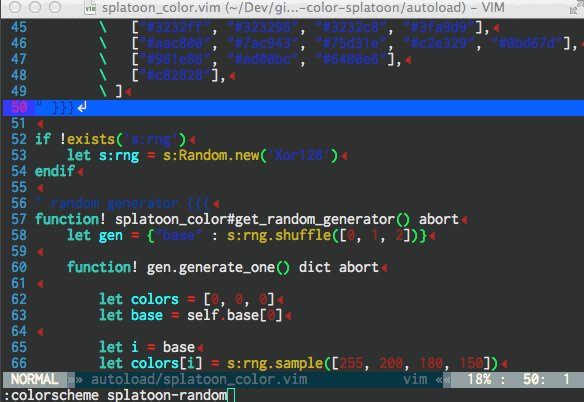
splatoon-random カラースキーム

上記のカラースキームから法則っぽいものを考え,それっぽい色を生成するアルゴリズムを雑に組んでそれを使っています. 毎回スプラトゥーンっぽい(?)色がランダムで生成され配色されます.なるべく色の系統(青系,赤系,緑系など)はバラけるようになっている(はず)です.
まとめ
スプラトゥーンの色を再現した(?) Vim のカラースキームを作成しました.正直色が強すぎて見づらい気もするので,ネタ程度に使ってもらえるとうれしいです. スプラトゥーンほしい.
