2015年を振り返る
2015年の自分向けまとめです.
まとめ
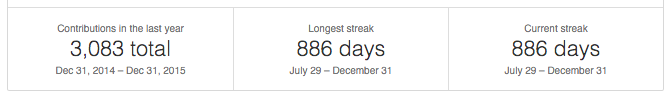
目標は達成できたかどうか分からないといけないと思っているので,2015年の趣味での目標は 「とりあえず10万行書くか」 だったんですが,測るのが面倒なので途中から「3000 contributions する」 になりました.(自分の場合は1コミット大体40行ぐらいが多いので,3000 あればまあ10万行行っとるやろという魂胆です)GitHub は仕事で使ってないので,GitHub のプロフィールページを見れば一発で達成状況が分かるという寸法です.
結果はというと…

でどうにかギリギリ達成できました.来年はもっとパワフルに開発できる年にしたいです.
そんなわけで今年も割と色々書いた気がします.せっかくなので振り返ってみます.
前半
今年の前半は言語処理系まわりを色々触ってました.既存の言語の処理系を実装してみるのも間違いなく楽しいですが,自分で言語のデザインを考えてみるのもプログラミング自体を処理系の側の視点から見ることができてかなり楽しいです.もちろん実装も面白いです.
Dachs
犬言語.一応まだ死んでないつもりです.
Ruby テイストな構文ですがクラスのインスタンスに対するメソッド呼び出しは UFCS による構文糖衣で,全て関数です.関数型言語周りの機能と親和性を良くしたいなというのが狙いだったりします.変数はデフォルトで const で,const な変数のみ参照で渡せるようになっています.基本的に型はほとんど書かず頑張って推定(deduction)します.
今年の前半までは継続してつくっていて,今年は generic function type とかコピーやキャストの挙動を定義できるようにしたり,しょぼいモジュールの初期実装を入れたり,Boehm GC を乗っけたりしました.
ただ,やはりパーサのビルド時間がつらいのでそこをどうにかしないといけない感じです.犬言語では AST のノードの定義に boost::variant を使っていて,末端のノードは普通の struct ですが,例えば式のノードは using Expr = boost::variant<Literal, BinaryExpr, CallExpr, ...> のような実装になっています.これと Boost.Spirit V2 が合わさって型がめちゃくちゃ巨大になるのが一番の原因な気がしてます.別言語に乗り換えを試みるのも悪くなさそうです.
特に焦ることもないので,どういう言語機能があるとどうして自分のコーディングが楽しくなるのかとかそういったことを考えながら引き続き楽しんでやっていきたいです.
Crisp
Make a Lisp をベースにした Lisp の方言の処理系です.Crystal で書きました.動的言語の言語機能のアイデアを試すのに使えたらなーと思ってつくったので,特に実用は考えてませんが,Crystal と何かうまく連携できると良いなぁと思ってます.(が,現状思っているだけです…)
Make a Lisp で Lisp 処理系を学んでつくる (with Crystal)
後半
今年の後半はほぼ Electron アプリを JavaScript とか TypeScript で書いていた気がします.JavaScript はこれまでその場しのぎのコードをちょっと書いたことぐらいしかなかったですが,せっかくなので ES2015 ネイティブ(!)で勉強しました.TypeScript も JavaScript でありがちなケアレスミスを拾ってくれたり程良い感じがして結構気に入ってます.
NyaoVim

Web Component で UI を拡張できる NeoVim フロントエンドです.以前は拡張するのが難しかった UI を HTML/CSS, JavaScript, Node.js, Electron API などを使って拡張する仕組みが用意されています.Neovim 本体も <neovim-editor> というコンポーネントの1つとして実装されています.
まだなかなか基本機能が安定しなかったりしますが,継続して開発していきたいと考えています.
サンプルプラグインもいくつか書いてみました.
僕は基本的にはコマンドライン大好きなので Vim もコマンドラインで使ってます.僕にとって GUI の Vim はコマンドラインの Vim とは用途が違っていて,GUI のエディタはもっと強力な UI の表現力を持っていても良いのかなと思ったのが最初でした.
また,このフロントエンド実装は Proof of Concept な側面があると思っていて,例えば補完のインターフェースとして(既存の一覧表示ではなく)もっと良いアイデアが思いついた時に,それを簡単に試す事ができます.(例えば Vim 側で補完の候補一覧だけ生成して UI 側に渡し,UI 側でユーザからの入力を受け付けて結果を Neovim 側に戻すなど).実際に動く形で自分のアイデアが簡単に実装できるというのは大きいんじゃないかなと思っていて,僕自身も色々試してみたいと思ってます.
Web Components と Electron でつくる Neovim フロントエンドの未来
Shiba

マークダウンプレビューアプリです.管理しているパス(ディレクトリ/ファイル)のファイル保存を検知して自動でプレビューを更新します.Electron + Polymer でつくりましたが,色々実装が良くないところもあるのでぼちぼち作り直したいと思ってます.
- タブを付けて複数パスを監視できるようにする
- Markdown -> HTML の変換のパフォーマンスアップ
- コンポーネント追加でプレビュー拡張(例えば新しいフォーマットをプレビューの対象に加えられるようにしたりとか)
Electron と Polymer と TypeScript でリッチなマークダウンプレビュアー Shiba つくった
Trendy

GitHub のトレンドリポジトリのページを監視して新規リポジトリを通知したり管理したりできます.メニューバーにアイコンを置いて,通知があるときはアイコンの色を変えることで通知します.メニューバーからアクセスできるので,気になった時にさっと見ることができます.
GitHub のトレンドリポジトリを見逃さない,Trendy をつくりました
Tilectron

ウィンドウ分割可能なブラウザです.タイル型のウィンドウ管理で広いディスプレイを活用しつつ,スクロールやカーソル移動などすべての操作をキーボードのみでやることが目的です.すでにポインタ動かしたりクリックを入力したりとかは技術的にはできるのはわかってるんですが,なかなか手を付けられていない状態です…
ぼちぼち進めて行きたい.
発表
東京 Node 学園祭,VimConf 2015,Effective Modern C++ 読書会で発表させてもらいました.
- 東京 Node 学園祭
東京Node学園祭 2015 で Electron について話した
- VimConf 2015
vimconf でブラウザ上で Vim を使う方法を発表してきた
- Effective Modern C++読書会
原著を一通り読んで合計 4 items 分ぐらい発表させてもらいました.C++11 や C++14 時代に必須な内容もあったりでおすすめできる内容でした.邦訳も出ました.
その他つくったものリスト
その他にも色々つくったりした気がします.結構つくって忘れているものもあるので,「こんなのもあったなー」と思い出すのもかねてリストアップ.(完全につくりかけは除く)
Vim 関連
- github-complete.vim : GitHub の issue 番号やリポジトリへのリンク,絵文字などを補完できるようにする補完プラグイン 紹介
- try-colorscheme.vim : カラースキームをインストールせずに試せるプラグイン 紹介
- vim-color-splatoon : 色は位置がランダムな Splatoon 風カラースキーム 紹介
- devdocs.vim : devdocs.io を Vim から開けるようにするプラグイン 紹介
- rust-doc.vim : Rust のドキュメントを Vim 内から簡単に開くためのプラグイン
- react-vimjs : Vim.js を React から
- VimComponent : Vim.js を突っ込んだ Web Component
- vim-color-shiny-white : 輝く白をハイライトにした(したかった)カラースキーム
- npm-debug-log.vim : npm-debug.log の出力を見やすく色付けする Vim プラグイン
- vital-color-echo : ANSI color シーケンスを理解してカラフルに
:echoする外部 vital.vim モジュール - unite-emoji.vim : unite.vim で絵文字をインクリメンタル検索
Electron 関連
- Irasutoyer : いらすとやヘビーユーザのための,いらすと検索デスクトップアプリ 紹介
- SoundKloud : SoundCloud のページをメニューバーウィンドウとして開けるようにしたもの.ホットキーでさっと呼び出したり,キーボードショートカット実装したりしました.
- about-window : Electron アプリの「このアプリについて」ウィンドウをつくるための node モジュール
- neovim-component : NyaoVim の Neovim 部分の本体.
<neovim-editor>コンポーネント
その他